Powering Saga design teams with the creation of fresh UI and a brand new Design System
CHALLENGE
Saga, the UK's specialist in products and services for people over 50, launches a new brand campaign focused on changing the way people think about age and showing the more positive side of getting older.
Our challenge was to transform and modernise their online presence in both structure and design in line with the new brand ethos. Furthermore, with over 6 decentralised units across the business, operating across multiple technology platforms, Saga was in need of some visual harmony and consistency in their web presence. Our challenge was to roll out a new creative platform, to arm a team of designers with the tools and processes to drive UI consistency and bring efficiencies to the design and development process.

APPROACH
Starting with an initial exploration phase to define some principles for the new visual identity, we aligned with Saga, and our sister branding agency SomeOne, on the UI direction for the sites.
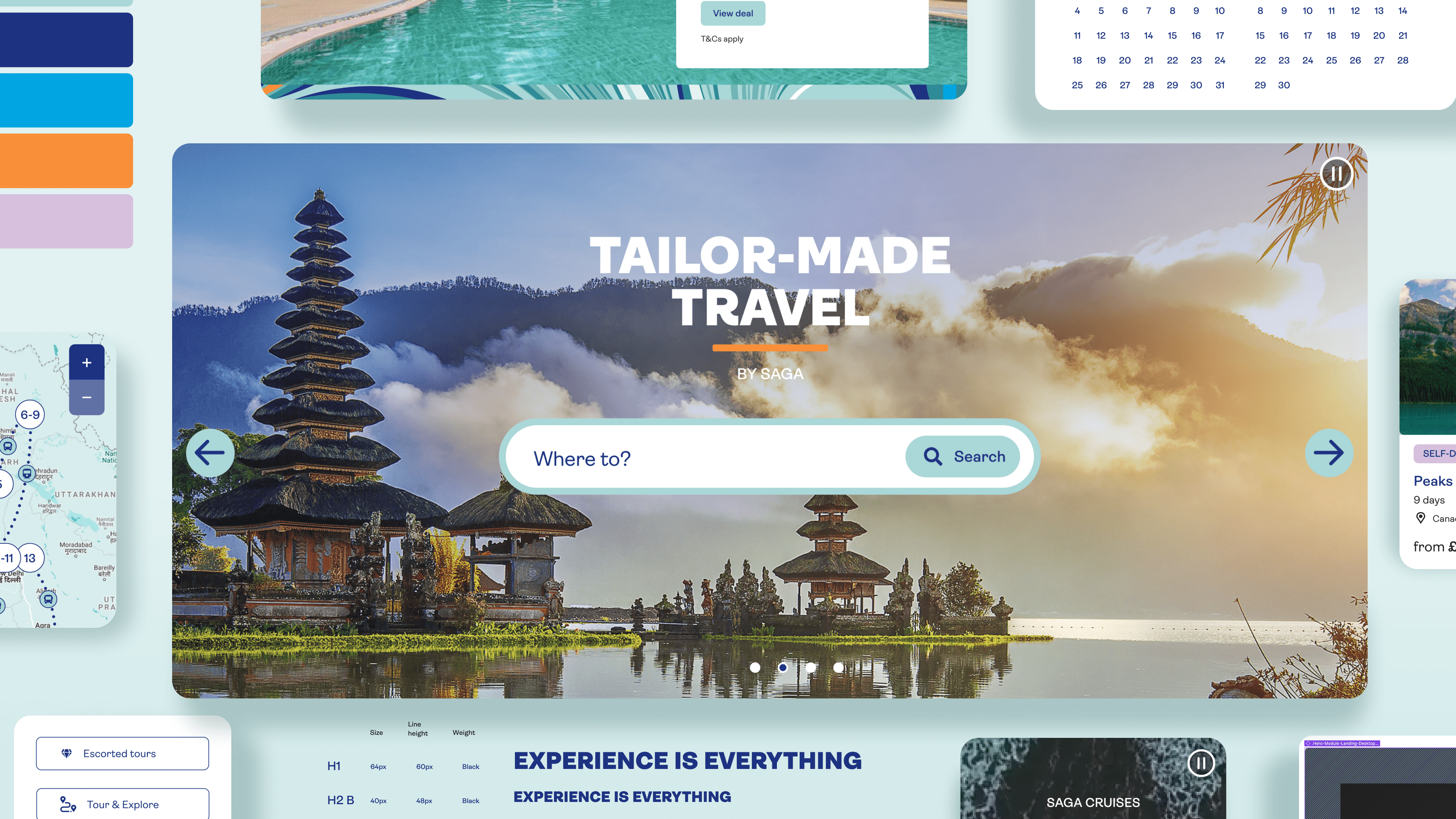
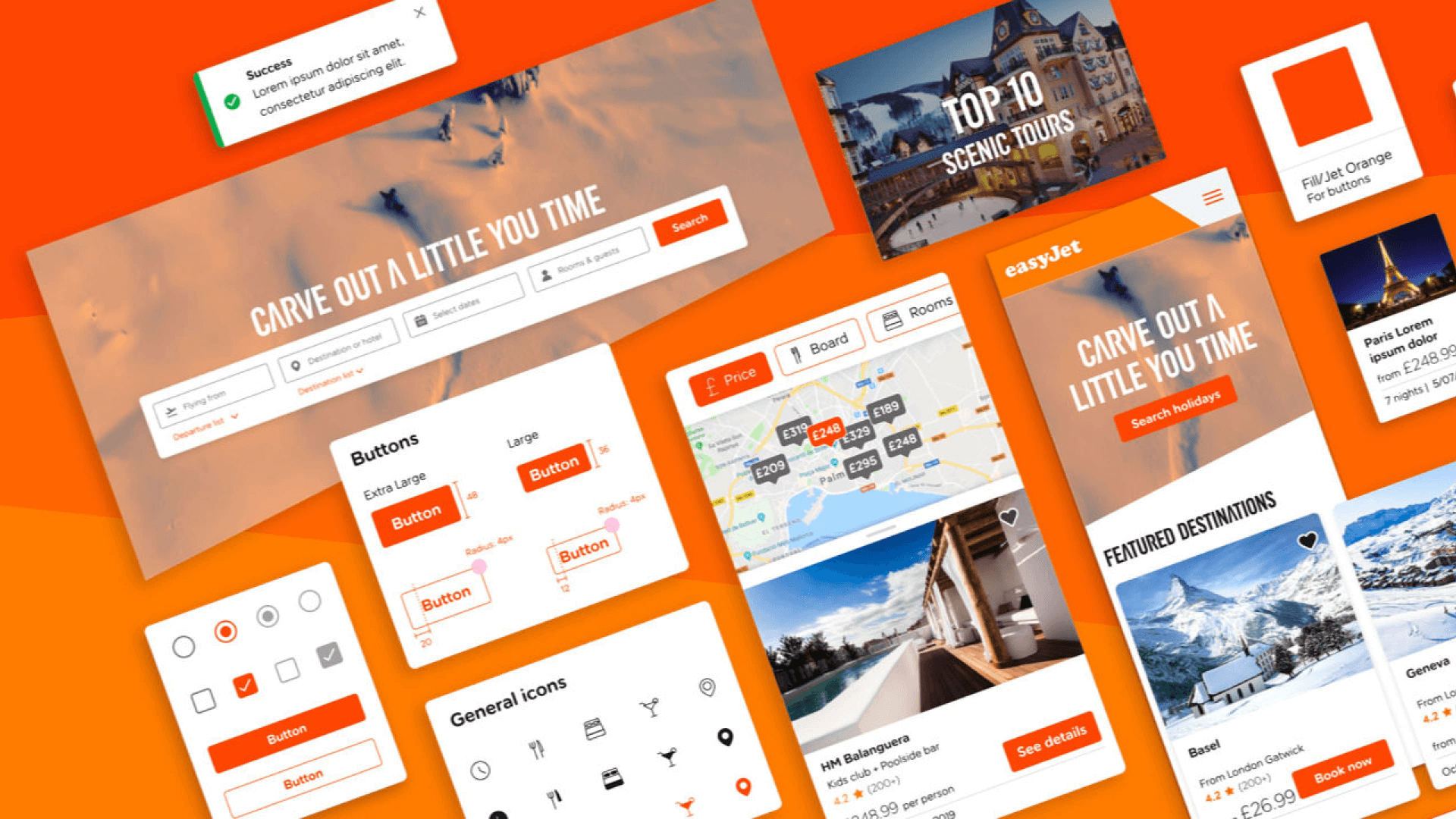
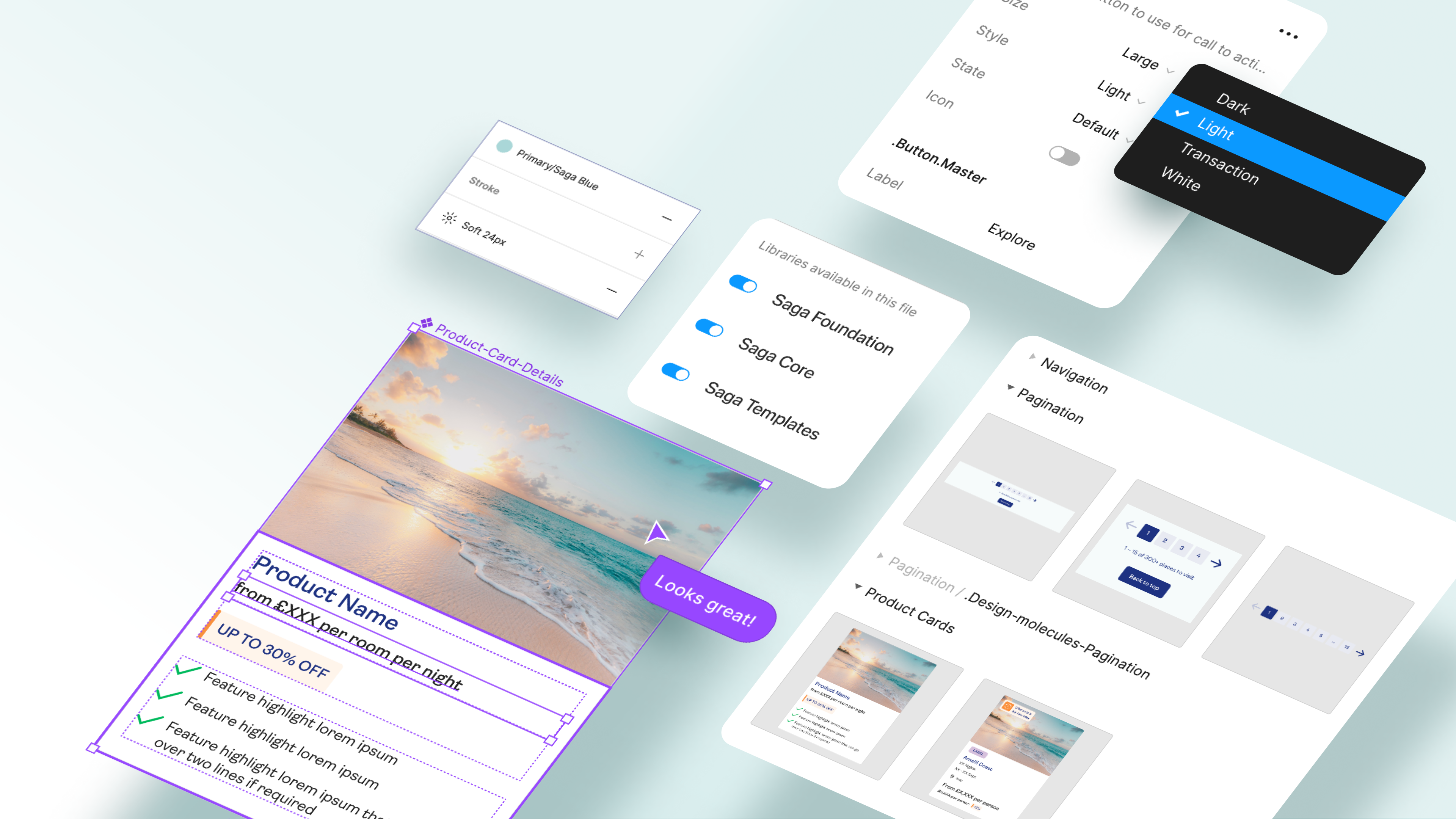
Taking this forward we worked from the ground up to define a structure for an all new Saga Design System in Figma, working with Saga to define the most appropriate Library structure to support a workflow and governance process in the future. Taking an atomic design approach, our designers, alongside Saga’s internal UX & UI designers, went through a process of consolidation and refinement of the existing foundations and component sets. Throughout this process, the new visual identity was applied consistently across the core set of foundations and components, ready for use in future template creation.

IMPACT
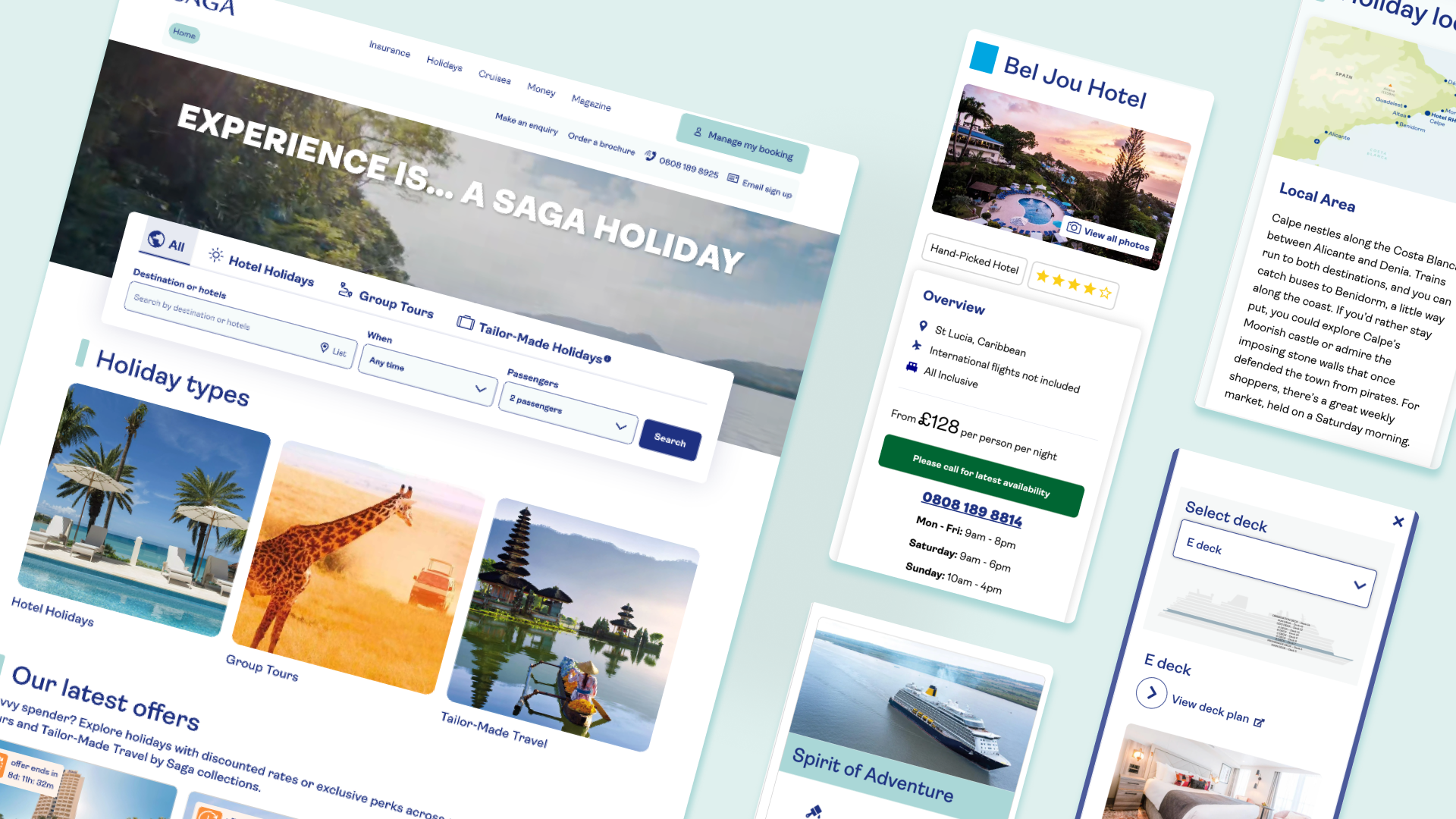
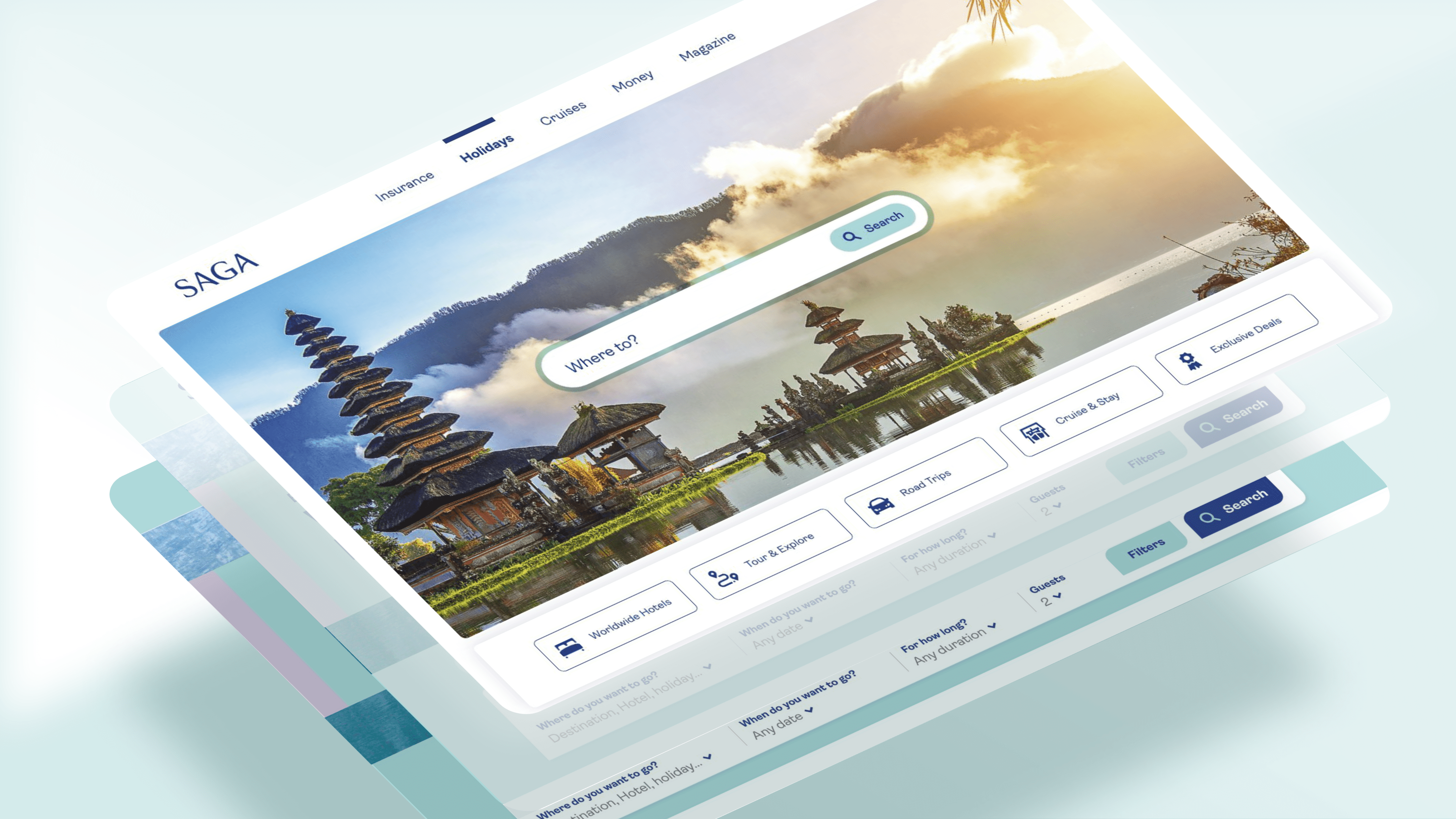
The resulting output was a redesigned UI layer for the entire Saga digital estate, built in a structure that could power the redesign and rebuild of four business units’ websites. The design system has now been adopted by the design team at Saga who use this tool to drive efficiency and consistency across disparate design teams, with a central governance system.
HIGHLIGHTS
Let's talk
Got a business challenge that’s looking for an innovative digital solution? Or, perhaps you’re interested in joining our collective of digital pioneers? Maybe you just want to know a little more about what we do. In any case, we’d love to hear from you.