Our approach to Accessible & Inclusive Design

We believe that as a digital industry, it’s our duty to ensure that people of all abilities and backgrounds can use the digital experiences we create - from apps to chatbots, software to wearables - everybody has the right to use and enjoy each and every one of them.
Web accessibility is about making sure that websites and apps can be used and understood by everybody, regardless of which device or screen someone is using, their ability, circumstance, or background. In the UK, around 18% of the population are disabled (2021 Census), that’s 9.8 million people in the UK alone. Plus we estimate that when you include factors that are generally not associated with the word ‘disability’ - such as neurodiversity, speaking English as a second language and colour blindness - that it’s probably far closer to 50% of the population who have specific web accessibility needs.
Inclusive Design encompasses accessibility, but is even broader still - it is about making sure that people feel welcome within an experience, feel represented and catered for - it covers a broad range of themes within the world of diversity and inclusion such as gender, neurodiversity, ethnicity and sexuality. It’s hard to put a statistic around the number of people who are most commonly affected by exclusion, but we’re confident that it will be an incredibly high percentage as the majority of people have experienced some form of exclusion at some point in their lives.
Oh, and did we mention that everybody benefits from accessible and inclusive design? The brilliance of these two practices is that they make experiences better for everyone.

AA level accessibility is required by law
From June 28th 2025, it will be law for both public and private sector websites and apps to be at least AA accessible (Not sure what AA means? Download our cheatsheet). It’s already law to be at least AA for the public sector and organisations aimed towards people with accessibility needs - such as gov.uk or RNIB - and many public sites will aim for the even higher standard of AAA.
Brand and Inclusive Design - Never compromised
We are part of the VCCP Group - a network of agencies that pride themselves on engaging with customers and audiences of businesses big and small - and we are hugely passionate about brands and the strength a brand gives to your business and its presence. We always strive to bring brands to life within digital experiences and to bring the same creativity you would use in advertising and communications, to the digital product design world.
Sadly, accessible design has a bit of a negative reputation for being boring and constraining brand creativity. However, we believe that brands should never be compromised, and neither should accessible or inclusive design - they are equally important to really engage all of your customers properly.
Then combine this with a recent survey by Nice that revealed 37% of consumers will abandon a brand due to poor customer experience. More consideration and application of accessible design principles is not just about benefiting the 21% of the population with web accessibility needs. Failing to prioritise user-friendly experiences will harm customer satisfaction and will damage your brand reputation.
Accessibility is often treated as a compliance issue or technical task, overlooked in favour of aesthetics being the draw for people to engage with your brand. However, great accessibility and inclusivity doesn’t compromise aesthetics. It works with it, and compliments it, while putting in the right functionality for your business to be accessible to more people - if anything, it elevates your brand’s appeal beyond aesthetic attraction alone. Beyond legal requirements, it broadens your brand's reach, improves the customer experience, and boosts loyalty, advocacy, and confidence among a wider audience.
You will see in our portfolio of work that this is never an optional extra to cater for “other users”. We consider it as a core element of the design process. Inclusive design helps us to determine decisions, and solutions for better, seamless experiences for everyone.

Accessibility and inclusive design is baked into everything we create
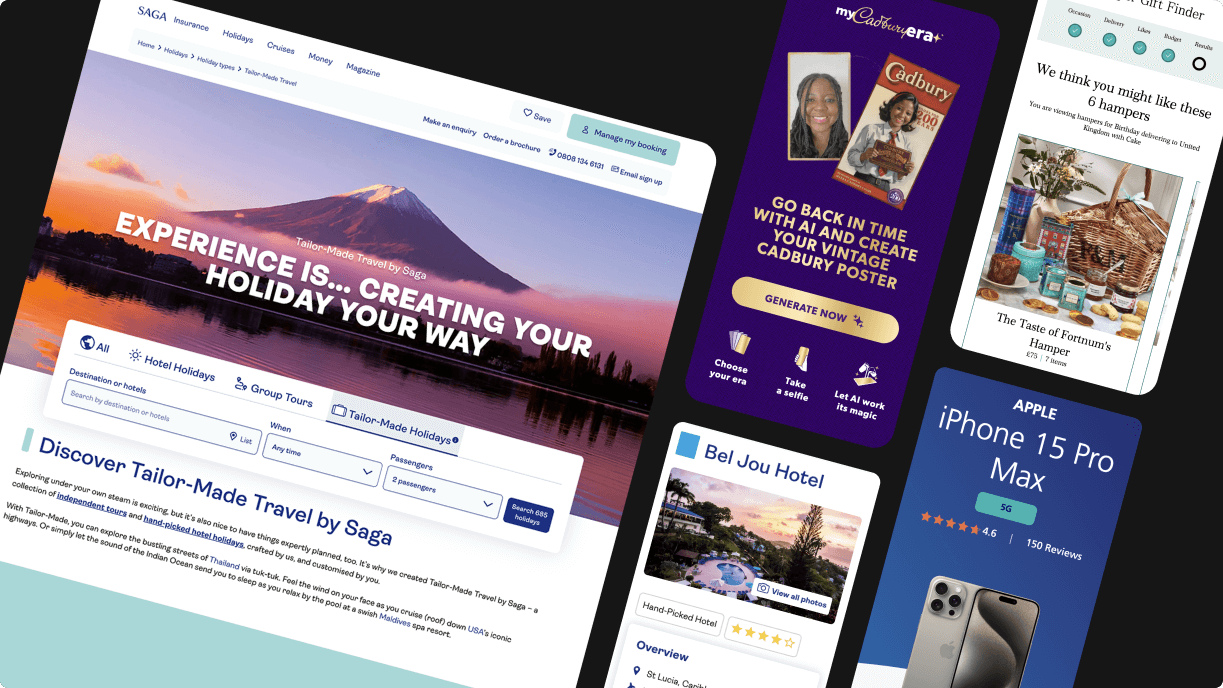
Everything we create has accessibility and inclusive design baked in, and some projects require dedicated effort to make sure that the experience is open to all. Here are a few examples:
Creating an accessible egg hiding experience within Google Maps for Cadbury Worldwide Hide: including screen-reader support, tab indexes throughout and a full set of keyboard shortcuts within the map experience - allowing users to hide or find their egg without ever using a mouse.
Designing a fully accessible redesign of Saga.co.uk: Extensive considerations such as ability to magnify text without breaking the components, strong colour contrast throughout and ensuring touch-friendly button sizes - were made to ensure that the redesign of the Holidays and Cruises sections, underpinned by our new Design System, was an inclusive and user-friendly experience, especially for their older target audience.
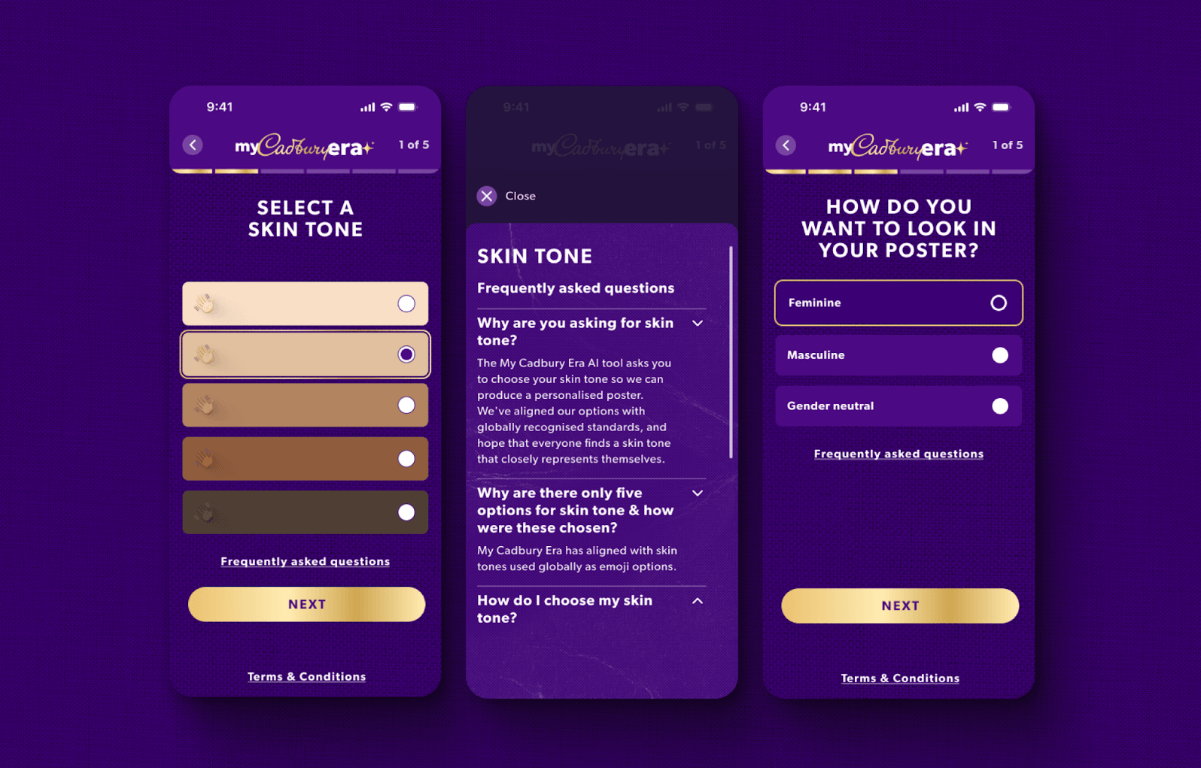
Making everyone feel included within My Cadbury Era: Working with a leading LGBTQ+ charity, members of Mondelẽz International's diversity and inclusion network and of the VCCP DE&I Collective to ensure this activation was as inclusive as possible - especially of skin tone and gender options.

How do we do accessible and inclusive design?
These topics can sound great, but it’s often difficult to understand what it means, partially, to apply to day-to-day work.
Firstly, accessible web design is all about ensuring that everything we create adheres to WCAG standards. Ok cool, but what does that really mean? We’ve made our lives simpler, and instead of asking everyone in our team to know the WCAG website inside out, we’ve created an Accessible Design and Content Checklist - so that we can easily follow the 40 design and content specific guidelines.
Secondly, inclusive design is less straightforward, because there are no specific guidelines to follow or criteria to adhere to. Instead it’s about including people from your target audience within your process. For example, for My Cadbury Era when deciding on what gender options to offer, we worked with people in the LGBTQ+ community to make the best design decisions. Inclusive Design is about doing everything you can to include relevant people in your design process, so that the ultimate design output is as inclusive as possible for the people using it.
Thirdly, we test our designs with both people who have accessibility needs, and with people from a range of backgrounds and cultural groups - so that we find out whether a wide range of people can both use your experience effectively, and find out whether they feel included at the same time.
Finally, the most important thing that we do at Bernadette, is advocate for and evangelise the practice of accessible and inclusive design throughout the process - we educate people on why it’s important, and create content and run activities to help people empathise with those who have accessibility needs, or are experiencing exclusion. This way people feel passionate about making good design decisions, and view it as a positive element of their work, rather than resist it.
3 FREE DOWNLOADS
We’ve created a few documents to make it easier to start your journey into accessible and inclusive design - please help yourself and feel free to share!

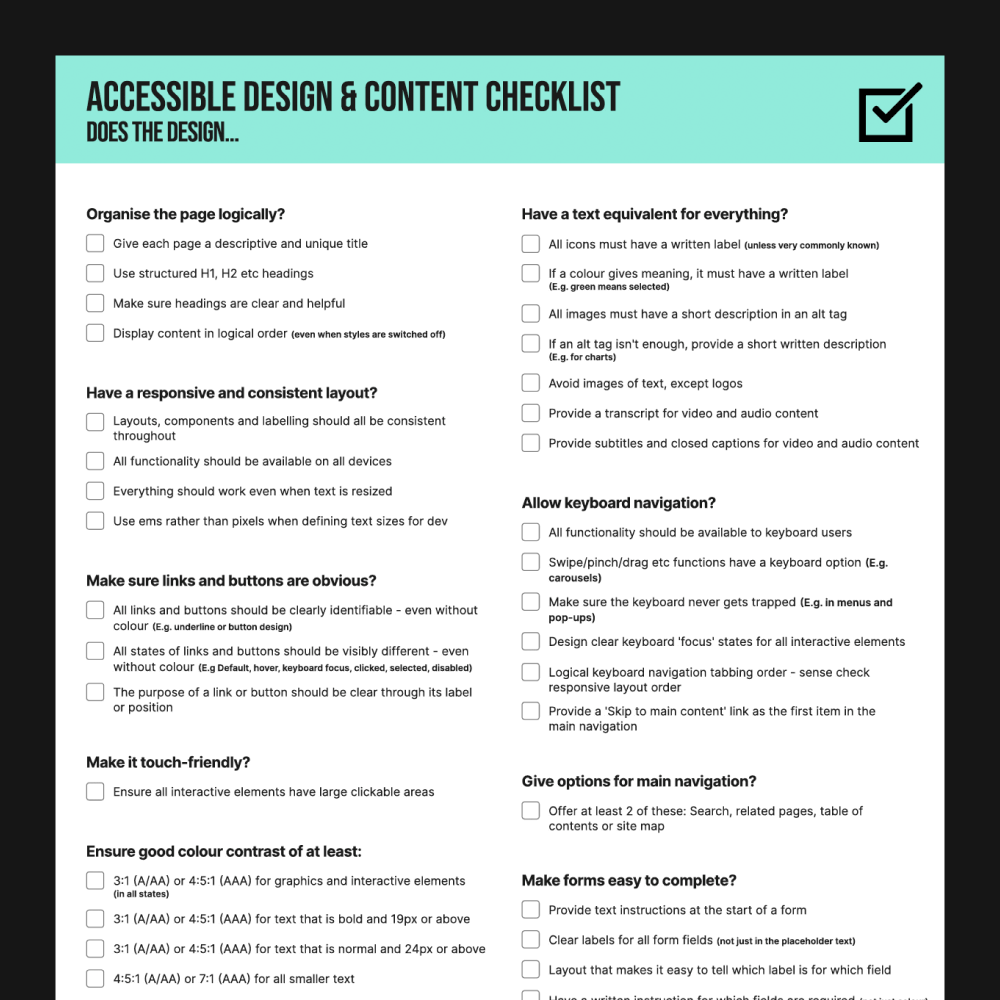
Accessible Design & Content Checklist
Reading the detailed accessibility criteria documentation is a big undertaking for anyone starting out, so we pulled out 40 criteria that are relevant to UX Designers, UI Designers, Copywriters, Video editors and Content Managers.
We’ve written the checklist in simple English, so that it’s super easy to understand. Just a note that it doesn’t cover technical criteria, please refer to WCAG guidance for these.

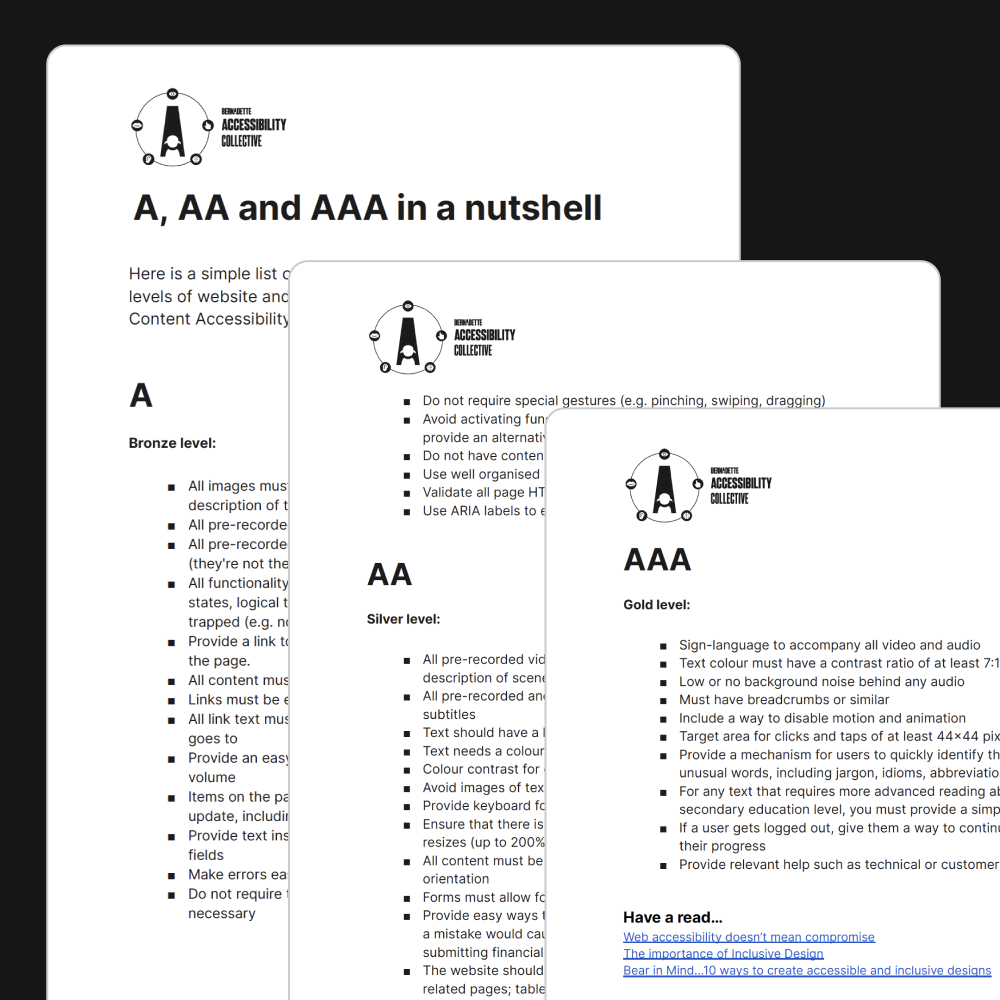
A, AA & AAA in a Nutshell
The WCAG accessibility criteria (that’s short for ‘Web Content Accessibility Guidelines’) are essential to understand, as laws around the world reference these. However, they can be overwhelming. Here’s a simple cheatsheet to get you started.

10 Things to Bear in Mind when creating Inclusive Designs
To make things a little easier for you to get started, or continue on your journey to delivering accessible and inclusive design, we’ve put together a set of pointers for you to ‘Bear in mind’ when creating design work.
MEET OUR ACCESSIBILITY COLLECTIVE
In 2020, we established the Accessibility Collective at Bernadette - a cross-discipline team that advocates, upskills and delivers accessibility for all our clients. We have 5 objectives:
Culture: Build a culture for accessibility and inclusive design
Training: Upskill everyone to deliver accessibility as part of best practice
VCCP & Bernadette: Ensure VCCP & Bernadette web platforms are accessible
Clients: Provide our existing clients with a web accessibility offering across UX, UI, Copy, Content Management and Development
New business: To have digital accessibility and inclusive design as a mandatory inclusion in new business pitches - it’s how we work

Watch our introduction video by Steph Marques, our Head of UX who leads our Accessibility Collective and also sits on the BIMA Inclusive Design Council. Steph's work in this area has transformed brand-customer relationships through many brands’ digital experiences and she has been recognised with the Oystercatchers ‘Champion for Change’ award.
Let's talk
Got a business challenge that’s looking for an innovative digital solution? Or, perhaps you’re interested in joining our collective of digital pioneers? Maybe you just want to know a little more about what we do. In any case, we’d love to hear from you.