Designing Smarter with Figma

Last month Figma’s annual conference, Config happened. During the conference, the good folks over at Figma decided not only to incorporate snippets of AI, but also create a new world in which to work. Through its developer API and open-source nature, the Figma team has begun harnessing the community into becoming a hive mind of ideas that have led to the integration of some great design processes only a few designers(primarily UI designers) would have had the foresight to Implement.
The mantra of 'working smarter, not harder' comes to mind. It's becoming a staple, and we're now starting hanging our jackets on it here at Bernadette. While working with our wonderful client O2, we had the opportunity to migrate their current design system (from Sketch) to Figma. A migration of this magnitude is not common, so we wanted to maximize its capabilities to the fullest extent possible.
GOODBYE TOKEN STUDIO
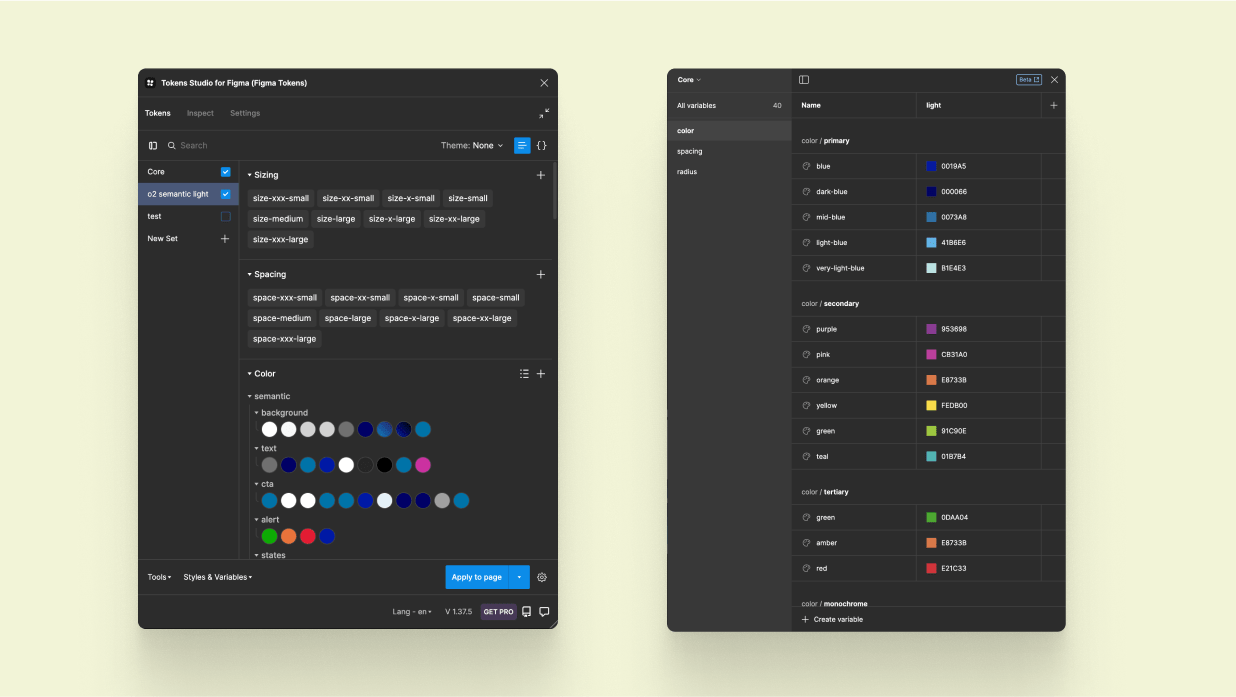
Tokens Studio helped everyone across the industry to implement multi-brand design systems. Due to the success of the plugin, Figma went onto integrate the best features from the product. Token theory and structure still holds strong and the migration process has been made clear and simple.

HELLO FIGMA VARIABLES
Onto the new stuff. As I mentioned, Figma was able to integrate the key aspects of this (brilliant) plugin. Here at Bernadette, we pride ourselves on not falling behind and rather, pushing the efficiencies, cost and man power used on projects. Over the past month, we have been been exploring the power of this new feature across our clients as well as brainstorming new ways our internal processes could be improved.
Now, we would love to show you what we are doing for our clients, but that can wait for another time... For now we have been exploring the use of variables across a small internal project. One thing we have found the swift adjustment of colours, typography and components is incredibly smooth (someone thought that we may have started incorporating black magic in our processes) something that wasn’t as seamless when using the Tokens Studio plugin. Being able to duplicate your set of tokens with a simple click of a button saved the endless back and forth of trying to work out which colour was initially inverted.
RESPONSIVE DESIGN
One place we have been able to utilise a new feature of Figma is within the O2 design system. O2 work across 3 breakpoints in design, we initially found that the previous version held components for both desktop and mobile. This approach was only used across cards, which gave us a great opportunity to test this new feature on one the product pages.
It may be a simple update, but you can imagine the amount of time that will be saved working across multiple breakpoints. The introduction of the min/max height options options your designs up to a world of breath taking scalability, along with clean files and development ready designs.
ALL BECOME ONE
Whats the best way to discover new features? Why make your own site of course. We have started to experiment with the power of variables within our motion prototypes. The main goal is to incorporate everything we have spoken about above into one behemoth site. We have a little sneak peak below but you will have to come back to find out more!
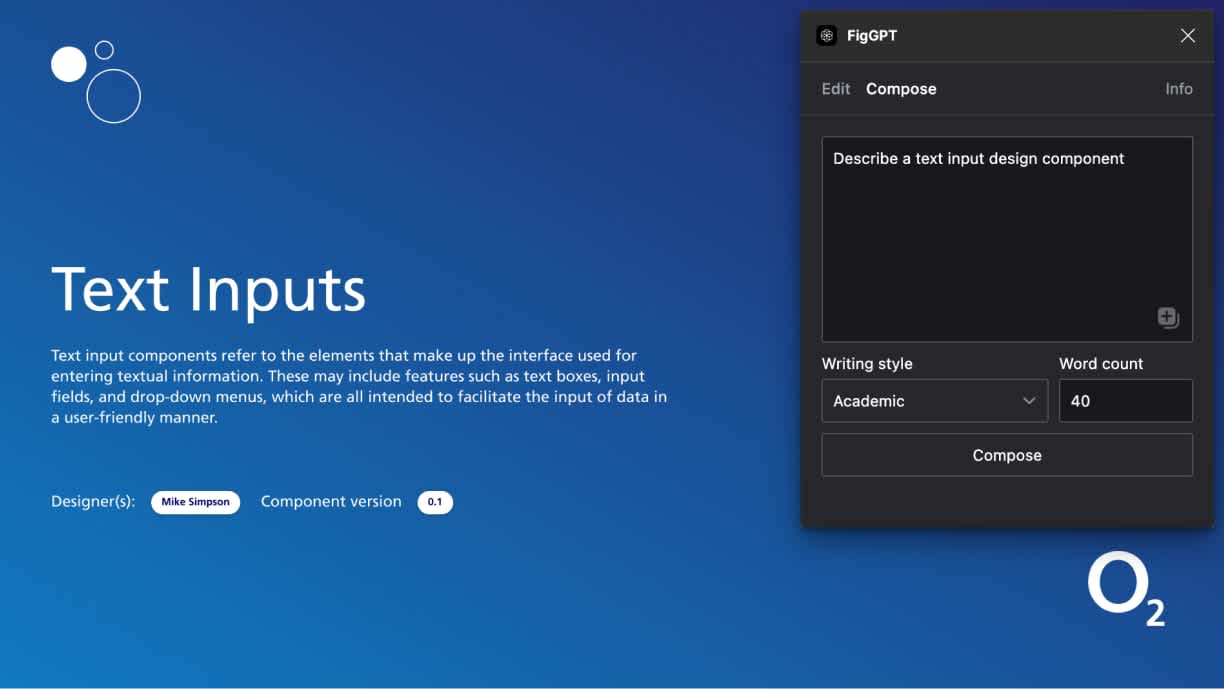
INFUSING AI
We have found that AI is becoming incredibly useful when documenting design systems. All of these small blurbs explaining components have been wrote down thousands of times, across a wide number of varying systems. Once we had a general tone of voice and structured prompts to give the AI we found that our time spent on the documentation almost halved. In some circumstances the AI would generally repeat what we asked it, but in a different order of words. The sweet spot was around 30-40 words, this explained the component without going into too much detail.

CONCLUSION
In addition to learning new technologies and processes, it can be challenging to integrate them into a wider team's working style. We have barely scratched the surface of Figma's new features, not including the wide variety of AI plugins available. As a result of Figma, we finally have an industry standard tool that can be utilised across all design disciplines, primarily within the digital sector. However, what prevents Figma from branching out into more creative fields? My curiosity has piqued to see where they go next, but I feel that UI, UX and interaction design are well positioned to thrive... As long as we continue to push the boundaries of whats possible.
Let's talk
Got a business challenge that’s looking for an innovative digital solution? Or, perhaps you’re interested in joining our collective of digital pioneers? Maybe you just want to know a little more about what we do. In any case, we’d love to hear from you.