Web accessibility doesn't mean compromise

Web accessibility is all about making sure that websites and apps can be used and understood by everybody, not just based on what device or screen someone is using, or by their ability, circumstance or background.
We believe that this should never be a compromise, and should not be not an optional extra to cater for “other users”. When considered in the core design process it helps determine decisions, and solutions for a better, seamless experience for everyone.
However, unfortunately accessible design has fallen victim to stereotypes of being boring, catering for function over form, or being hard work to achieve. We're saying here today - this simply isn't true. At Bernadette we place accessibility and inclusive design at the heart of everything we do.
Accessible and Inclusive Design are inherently part of what we call "Emotive Design" - creating experiences that make a connection and give your brand a meaningful role in all customers' lives.

IS ACCESSIBILITY MAKING WEB DESIGN BORING?
We asked 3 of our designers whether they think accessibly is making web design boring, here's what they had to say...
“100% No. It makes it better because the most rewarding challenge as a designer is when you have strict guidelines and parameters to work with. It makes you push the design. You have to think about more than making it beautiful - you have to think about who is using it and we can make it a better experience for them.”
Irina Birt, UI Designer
"People may think that creativity is limited or restricted when accessibility is mentioned - but I don't think it is and neither should it. As long as there is a good balance. For me, it’s about adapting and evolving work (from copywriting to design and build) to thoughtfully consider the audience."
Chris Hobbs, Senior UX Designer
“I feel that not considering accessibility in design would be a narrow minded way of creating solutions. As a designer, I feel that we should remind ourselves of situations we may have found ourselves in - when we were unable to use a service or product, when our needs hadn't been considered. Using this as a reminder to ensure inclusiveness stays front of mind.”
Kathy Mclean, Senior UX Designer

WE BALANCE BRAND WITH ACCESSIBILITY. NO COMPROMISE.
As much as the design of an experience should not compromise any users, it should also not compromise any brand aesthetics and values. They should work in harmony, and together amplify the brand language to create a fit for purpose, modern, well designed articulation of the brand in action.
We believe in the synergy between form and function. They should balance and compliment each other to create something truly fantastic; something that is unique to your brand, stands out to your audience in how it looks, and also in how it provides a useful and delightful experience.
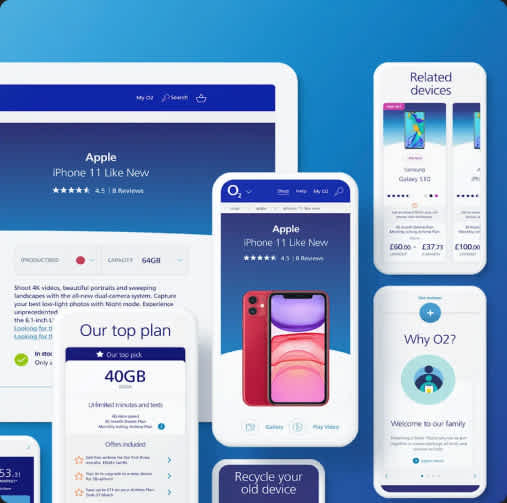
O2 Design System
Our journey started with O2's mid blue. We had tested its colour contrast against white and found that it failed to meet minimum standards - making it difficult for anyone with visual impairments, or simply in bright sunlight, to read the text. We made a small change and from there our accessibility efforts have snowballed. We have now developed a vast, comprehensive design system, powering dozens of UX and UI designers - with accessible design baked in.
“I think accessibility makes designing web experiences more challenging but opens the door to new forms of motion and storytelling in a simpler way. On the O2 Design System, we have built a cohesive design language that caters to people from all walks of life. The system itself has been built to adapt to the constantly evolving world, allowing us to react to changes, but also lay a path to breakthrough accessible experiences across all touchpoints.”
Mike Simpson, Senior UI Designer


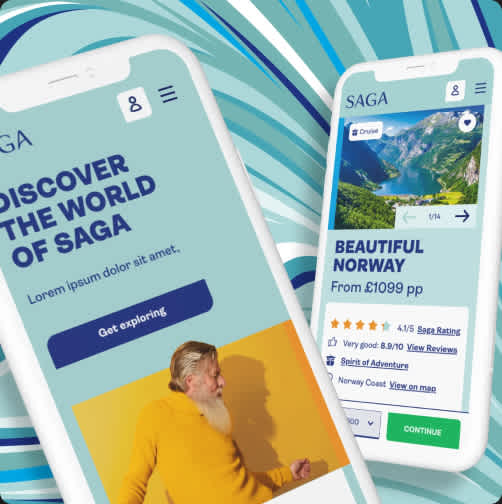
One of our recent triumphant expressions of not compromising on brand and accessibility is our redesign of the Saga website. With a target audience of people aged 60-90, accessibly is an incredibly important factor in everything they do. Plus, their brand is all about celebrating experience, and not feeling held back by stereotypes or limitations of older age.
“I think as a designer, accessibility will raise challenges from time to time, but on the flip side I hate the thought that someone couldn't use something I designed. Working on Saga highlighted that design can be just as visually stimulating even when targeting a demographic who inevitably endure more accessibility issues.”
Ben Butler, Senior UI Designer
We're proud to say that we delivered a bold, energetic and informative website design for Saga that meets the internationally recognised Web Content Accessibility Guidelines (WCAG) AA standard.
Our own Bernadette website
We're not afraid to hold ourselves accountable to our own standards. Our website is another case study for pioneering accessible web design - with a public Accessibility Statement that will keep us in check going forwards.
What’s next?
Accessibility for websites and apps is obviously incredibly important, and prevalent, but what’s next? Accessibility in things like AR, VR and the Metaverse will be an even greater challenge - that we will have to focus on very soon. Current international standards (WCAG 2.1) will be updated to WCAG 3.0 over the coming years, and we’re very intrigued to find out whether they will extend into these exciting new touchpoints.
HOW WE DELIVER ACCESSIBLE EXPERIENCES FOR EVERYONE
Addressing accessibility is a difficult challenge for any organisation, and so we approach it as a journey rather than a one-off exercise. It can be overwhelming, so we work to break it down into small steps and divide effort and responsibility by discipline.
We work with our client's teams to bring them on a parallel journey, educating them on the value that accessibility brings to companies, plus equip them with the materials and case studies they need to make business cases.
If you are interested in chatting with us about accessibility, don't hesitate to reach out to us at accessibilitycollective@wearebernadette.co or anyone at Bernadette.
About the Author
Steph Marques | UX DirectorSteph has over 10 years experience of finding ways to bring business, customer and technology together into products and services that deliver and delight.
She has worked with clients such as O2 on their digital transformation and innovation, Domino’s on their ecommerce platforms and Saga on their website ecosystem redesign.
Steph is passionate about Diversity & Inclusion, and leads the Accessibility Collective at Bernadette - evangelising and training the team in accessible design and development.

Let's talk
Got a business challenge that’s looking for an innovative digital solution? Or, perhaps you’re interested in joining our collective of digital pioneers? Maybe you just want to know a little more about what we do. In any case, we’d love to hear from you.